
如何基于Hexo搭建自己的github博客?

Hexo是什么?
Hexo是一个快速、简洁且高效的博客框架,尤其对于新手十分友好,其实没有前端能力也可以随心、快速地搭建自己的博客网站。如果这些描述不够直观,我将展示示例博客。
示例展示示例博客中的所有内容都是使用Hexo搭建,使用的主题是Redefine
这里奉上Hexo官方网站。
安装前置
在安装Hexo之前我们需要先配好下列环境:
安装方式和过程在不同的操作系统上是不同的,在此就不赘述了。读者可以自行查阅对应操作系统的资料。
安装
必备的环境配置结束之后即可使用npm安装Hexo
在终端输入下列代码以安装Hexo
1 | npm install -g hexo-cli |
建立本地仓库和Github仓库
这里解释一下本地仓库和Github仓库的作用
本地仓库是用来存放Hexo相关的源文件(如js脚本、后续主题的源文件包、模块包之类的)
Github仓库里的内容即博客网站的Html、css、js源文件,是经过用户配置后的Hexo生成出来的
下面是仓库建立步骤
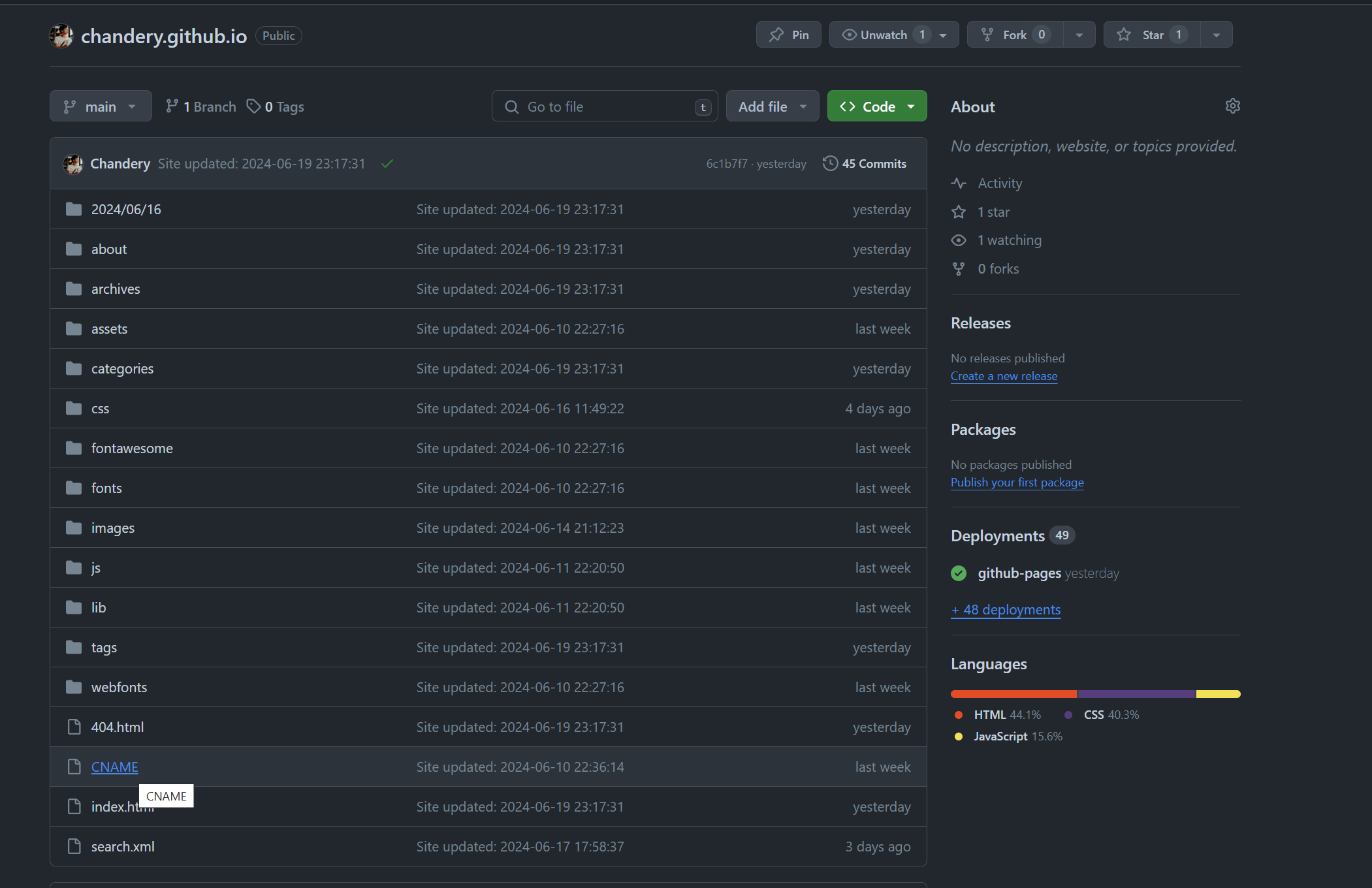
在个人的github中新建仓库,命名必须按一下格式
{username}.github.io
后续仓库建立之后,直接访问{username}.github.io即可访问个人博客。
当然也可以使用域名绑定,这个后面再说

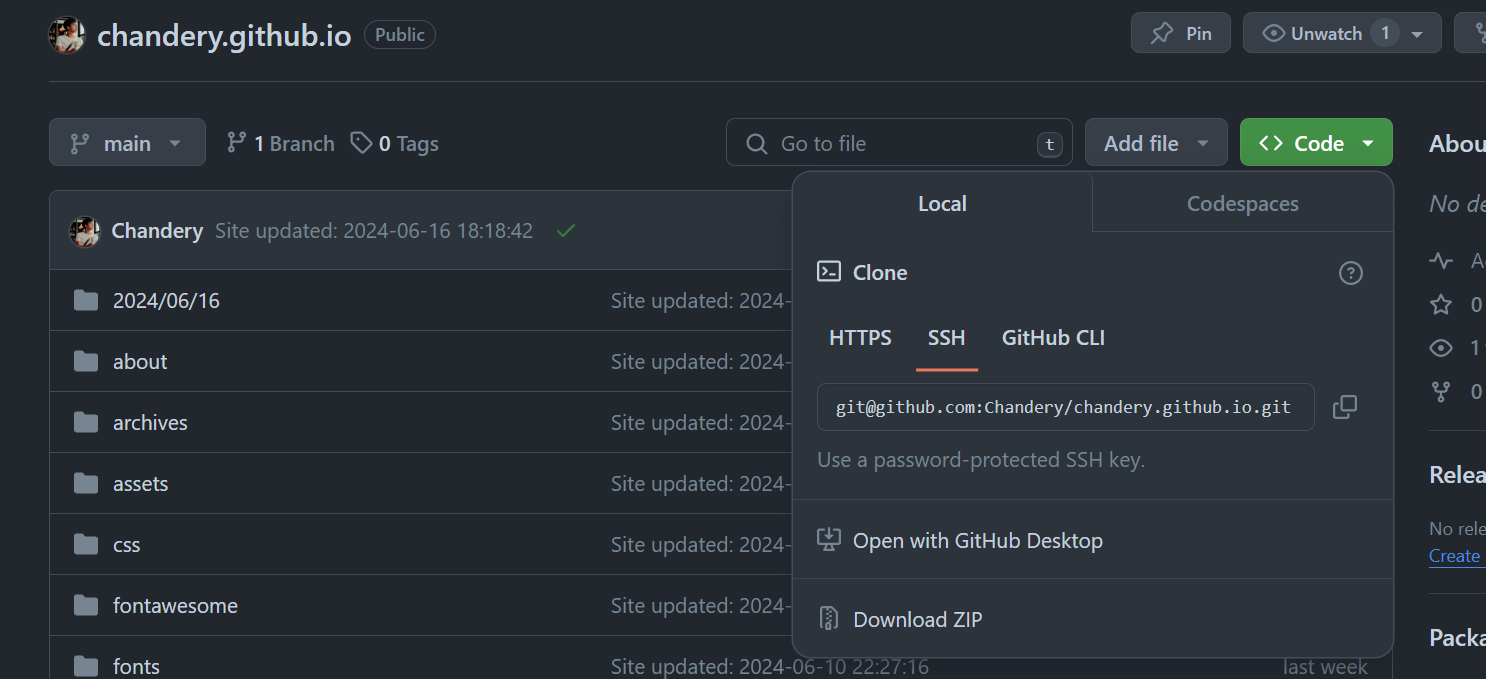
创建成功之后点击“code”,选择”HTTPS”或者“SSH”都可以,但是要注意的是使用SSH与github进行通信需要配置ssh-key,这个在这里就不过多赘述了,不清楚的读者可以通过SEARCH解决。
复制这个地址,后续在本地仓库配置中使用。
在本地目录下新建一个文件夹,在文件夹下打开终端,初始化Hexo
1 | hexo init |
Hexo会自动生成相应的配置文件:

其中在使用时需要修改的是
- _config.yml 用于基本的设置
- _config.{themes}.yml 后续选择主题后得到的针对主题的设置
- source文件夹中的文件,用于发布博客、上传图片等
- scaffolds文件夹中的模板文件,用于自定义新建的不同类型的文件的模板
node_modules文件夹中存放着下载的模块
public文件夹中是当前状态下hexo会生成的各类文件,即使修改,在下一次hexo生成中也会被覆盖掉
然后打开_config.yml,我们需要进行一些基本的配置,详细的介绍可以参考Hexo的官方文档配置 | Hexo。
为了能够我们建立的github仓库连接,我们需要使用deploy,使用下列指令进行安装:
1 | npm install hexo-deployer-git --save |
然后在_config.yml的最后添加这样的代码:
1 | deploy: |
即可实现与github的信息通信
一些Hexo的常用命令
hexo的好处之一在于可以使用简单的命令进行博客的创建、编辑、预览、发布等。
注意,所有的命令都要在本地仓库下打开终端才能运行
创建
命令如下:
1 | hexo new [layout] [name] |
其中,layout表示新建的文件类型,在hexo中默认有三种文件类型:
- post
- page
- draft
其中默认的layout(不写的情况)是post,这个可以在_config.yml中修改
1 | # Writing |
draft类别可以新建一个草稿,具体的用法参见Hexo官方文档。
清除
1 | hexo clean |
该命令可以把public文件夹中的文件都删除,方便下一次的生成
生成
1 | hexo g |
该命令是根据你的修改继续项目生成
预览
在生成以后可以本地生成localhost进行预览
1 | hexo s |
这个命令会生成
1 | INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop. |
可以实时查看预览
上传
1 | hexo d |
这个命令会把最后一次生成的内容打包成网页源文件推到github仓库上
一些args
1 | hexo d -g |
可以在发布(预览)之前自动生成
写博客
使用命令创建一篇新的博客之后可以在source文件夹的_post中找到新建的.md文件,直接打开进行编辑即可。
值得注意的是,如果要插入图片,最好是使用外链(笔者推荐)
当然也有类似hexo-assert-img这样的插件,可以实现图片的地址转换,但是好像并不是适配每个人的环境,因此如果不懂js编程的读者建议使用外链。
笔者使用的外链代理网站是https://postimage.me/
纯免费,只需要每次上传上去然后复制源文件的地址即可。(因为服务器在海外,会有一点加载延迟,但是可以接受)
主题的选择
可以在Hexo官方的主题网站中找到自己喜欢的主题,然后阅读它的文档
本主题是hexo-theme-redefine Documentation | hexo-theme-redefine (ohevan.com)
域名绑定
首先要购买自己喜欢的域名,这里以阿里云为例。
为了领取15年的ssl证书,我们需要修改DNS服务器到cloudflare中

具体可以自行SEARCH获得
获得域名之后,如何绑定到我们的网站上?
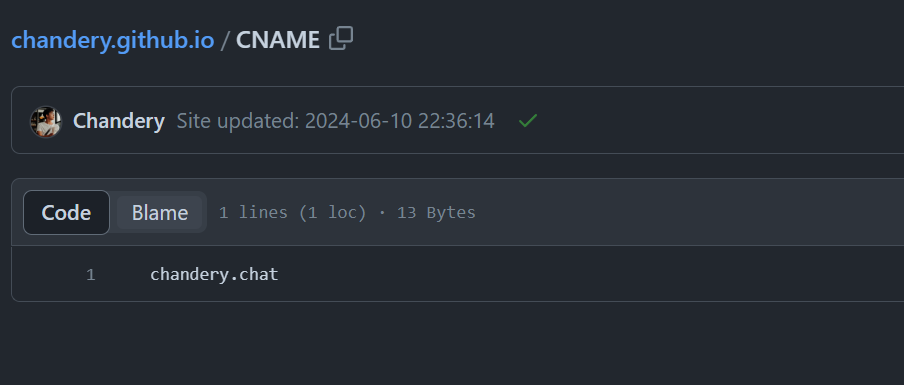
首先在仓库中建立一个CNAME的文件(不要有任何的后缀名),然后在里面写上购买好的域名


然后在域名所在的服务器上添加目标DNS即可

然后在仓库的settings,找到pages,在custom domain的位置输入域名,然后等待check即可,保存成功后再勾选底下的强制https即可。

在设置的过程中会有DNS传播的延时,因此没有成功可以等待一会再尝试。
PS
成功了之后,会出现一个问题,每次hexo d之后仓库的文件都会被覆盖,CNAME文件就没了,每次还得自己手动添加,这是极其麻烦的。
解决办法:
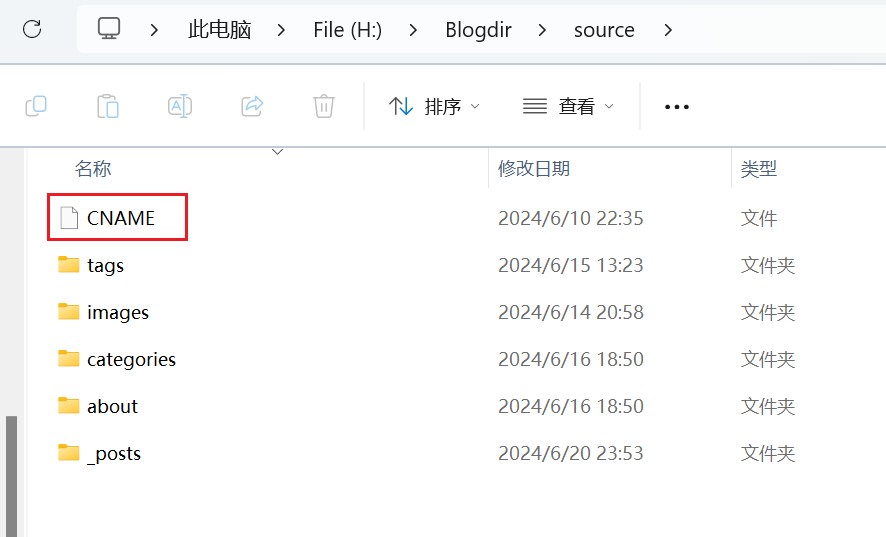
既然每次deploy上去之后都会覆盖,那能不能让CNAME文件在每次deploy的时候都作为博客源文件的一部分被push上去呢?基于这个想法,我们只需要在本地hexo根目录的地方source里面创建一个CNAME文件,与仓库中同样操作即可。这样每次deploy上去之后就会自动覆盖之前的,域名链接也不用重新设置了。

后续
到这里一个简单的Hexo使用教程就结束了,上手起来真的很容易,投入很少的精力就可以做出精美的博客。
一起来试试吧!
- Title: 如何基于Hexo搭建自己的github博客?
- Author: Chandery
- Created at : 2024-06-16 09:21:40
- Updated at : 2024-12-11 10:43:51
- Link: https://chandery.chat/2024/06/16/如何基于Hexo搭建自己的github博客?/
- License: This work is licensed under CC BY-NC-SA 4.0.